WordPress에 소셜 공유 버튼을 추가하시겠습니까?
사람들은 대부분의 시간을 인터넷의 다양한 소셜 미디어 플랫폼에서 보내므로 이러한 플랫폼에서 콘텐츠를 공유하면 사용자 참여를 구축하고 웹사이트에 새로운 방문자를 유치하는 데 도움이 됩니다. 이를 수행하는 가장 간단한 방법은 WordPress 게시물 및 페이지에 소셜 공유 버튼을 추가하는 것입니다.
이 기사에서는 WordPress 웹사이트에 소셜 공유 버튼을 쉽게 추가하고 공유 횟수를 표시하는 방법을 설명합니다.


WordPress에 소셜 공유 버튼을 추가하는 이유는 무엇입니까?
소셜 네트워킹은 오늘날 가장 인기 있는 온라인 활동 중 하나입니다. 이것이 바로 소셜 미디어 마케팅이 이제 모든 중소기업의 성장 전략에서 중요한 부분이 된 이유입니다.
더 많은 잠재 고객에게 다가가고 싶다면 소셜 미디어 플랫폼은 새로운 사람들과 소통하는 데 매우 효과적인 채널입니다.
문제는 소셜 미디어 프로필에 콘텐츠를 공유하면 제한된 수의 팔로어에게만 도달한다는 것입니다.
그러나 소셜 공유 버튼을 추가하면 방문자가 자신의 소셜 미디어 핸들에서 콘텐츠를 공유하도록 유도할 수 있습니다. 이를 통해 친구와 팔로어가 귀하의 콘텐츠를 볼 수 있으며, 댓글을 추가하고 좋아요를 누르고 다시 공유할 수 있습니다.
이러한 방식으로 소셜 공유 버튼은 사이트에 더 많은 트래픽을 유도하고 사회적 신뢰도를 높이며 더 많은 리드를 생성하고 참여를 높이는 데 도움이 될 수 있습니다.
그렇다면 WordPress에 소셜 공유 버튼을 쉽게 추가하는 방법을 살펴보겠습니다. 아래의 빠른 링크를 사용하여 튜토리얼의 다른 부분으로 이동할 수 있습니다.
- WordPress 게시물 및 페이지에 소셜 공유 버튼을 추가하는 방법
- WordPress 이미지에 소셜 공유 버튼을 추가하는 방법
- WordPress에서 소셜 공유 수를 표시하는 방법
- 맞춤형 랜딩 페이지에 소셜 공유 버튼을 추가하는 방법
- 보너스: WordPress에 WhatsApp 공유 버튼 추가
WordPress 게시물 및 페이지에 소셜 공유 버튼을 추가하는 방법
먼저 Social Snap 플러그인을 설치하고 활성화해야 합니다. 자세한 지침은 WordPress 플러그인 설치 방법에 대한 초보자 가이드를 참조하세요.
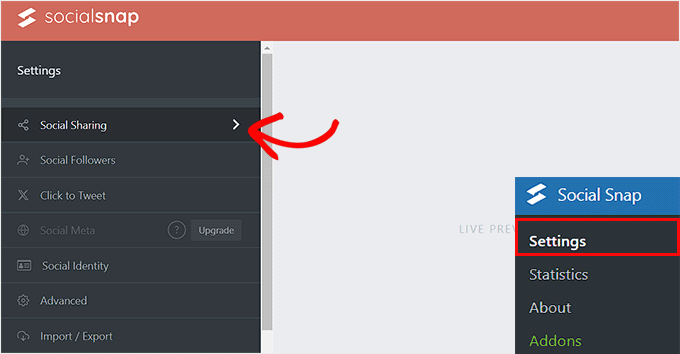
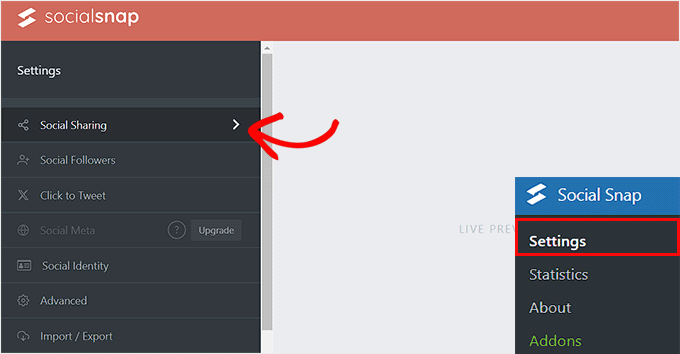
활성화되면 다음을 방문하세요. 소셜 스냅 » 설정 페이지를 WordPress 관리 사이드바에서 열고 왼쪽 열의 ‘소셜 공유’ 탭을 확장하세요.


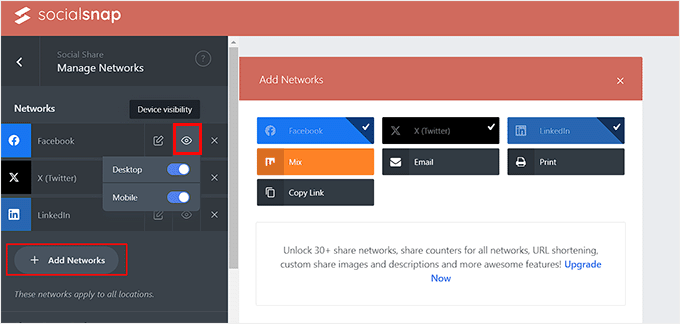
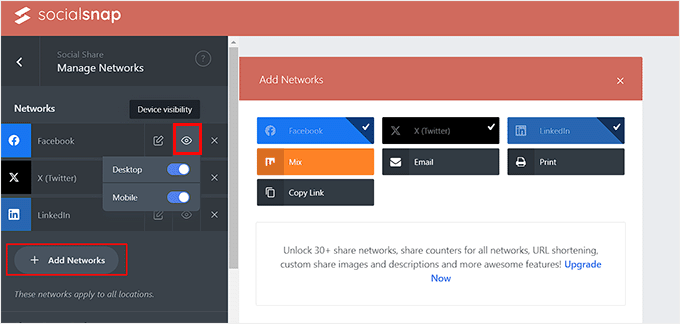
그러면 ‘네트워크 관리’ 탭을 선택해야 하는 사이드바에 새로운 설정이 열립니다.
그런 다음 ‘+ 네트워크 추가’ 버튼을 클릭하여 메시지에서 Facebook, Twitter, LinkedIn, 이메일 등 원하는 소셜 미디어 네트워크를 추가하세요.
눈 아이콘 위에 마우스를 올려 놓고 모바일 스위치를 ‘켜기’로 전환하여 다양한 장치에 대한 버튼 표시 여부를 구성할 수도 있습니다. 그렇게 하면 모바일 장치로 웹사이트를 방문하는 사용자에게도 소셜 공유 버튼이 표시됩니다.


그런 다음 ‘네트워크 관리’ 탭을 종료하세요.
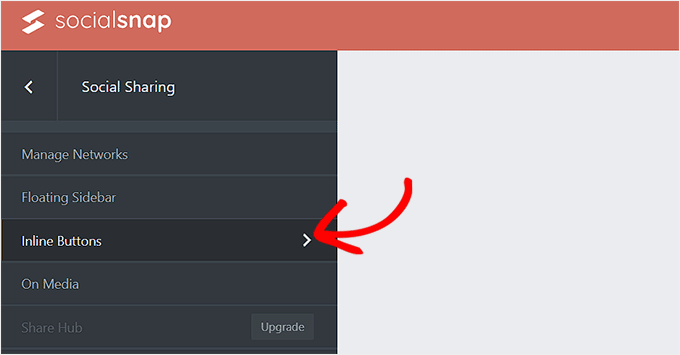
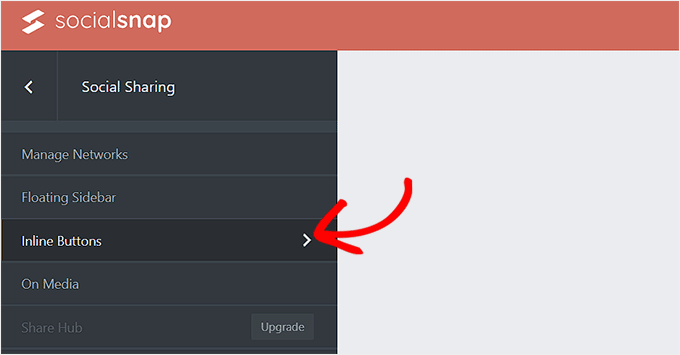
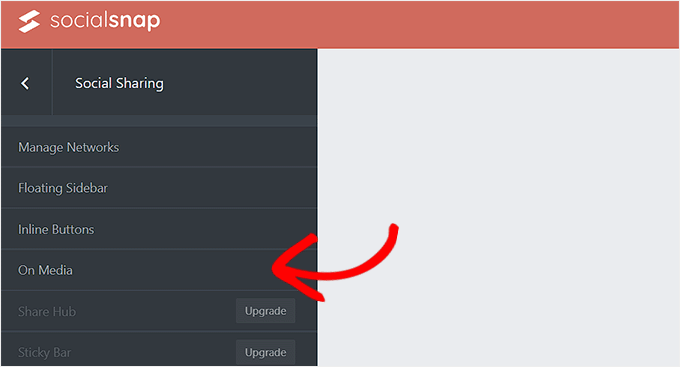
그러면 일반 설정 페이지로 이동하여 소셜 공유 아이콘에 플로팅 바 또는 인라인 버튼을 추가할지 선택할 수 있습니다.
소셜 공유 인라인 버튼 추가
소셜 공유 인라인 버튼은 게시물과 페이지의 상단이나 하단에 표시됩니다.
사이트에 추가하려면 ‘인라인 버튼’ 탭을 클릭하여 확장하세요.


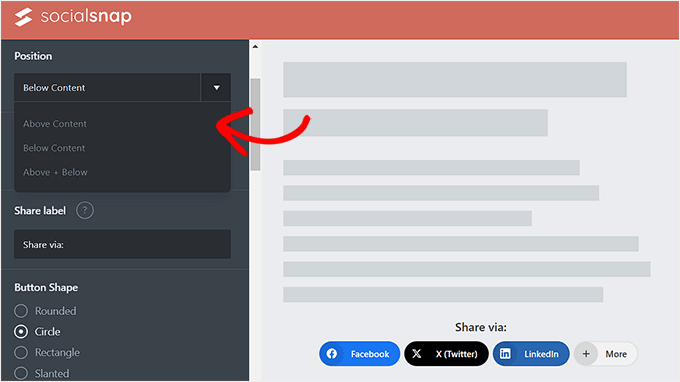
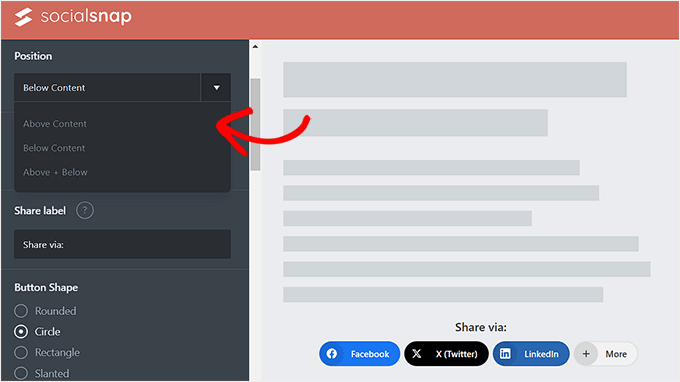
그러면 화면 오른쪽에 소셜 공유 버튼에 대한 미리 보기가 포함된 왼쪽 열에 새 설정이 열립니다.
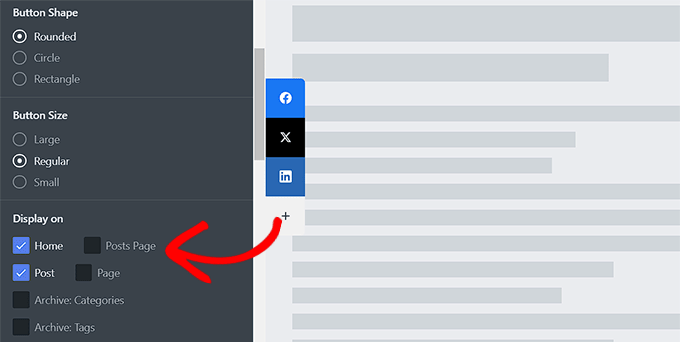
여기에서 버튼 위치를 구성할 수 있습니다. 콘텐츠 하단에 버튼을 표시하려면 ‘콘텐츠 아래’ 옵션을 선택하고, 페이지 상단에 버튼을 표시하려면 ‘콘텐츠 위’ 옵션을 선택할 수 있습니다.
여기에서 버튼 정렬과 공유 레이블, 모양, 크기를 맞춤설정할 수도 있습니다.


그런 다음 ‘버튼 라벨’ 섹션까지 아래로 스크롤하여 소셜 미디어 플랫폼의 이름, 공유 수 또는 둘 다를 표시할지 결정할 수 있습니다.
그런 다음 ‘디스플레이 켜기’ 섹션까지 아래로 스크롤해야 합니다. 게시물에 소셜 공유 버튼만 표시하려면 여기에서 ‘게시물’ 상자를 선택하세요. ‘페이지’ 버튼을 선택하여 회사 소개, 문의처 또는 아카이브 페이지에 소셜 공유 버튼을 표시할 수도 있습니다.
또한 홈페이지에 소셜 공유 버튼만 표시하려면 ‘홈’ 옵션을 선택하세요.


완료한 후에는 하단의 ‘변경 사항 저장’ 버튼을 클릭하여 설정을 저장하는 것을 잊지 마세요.
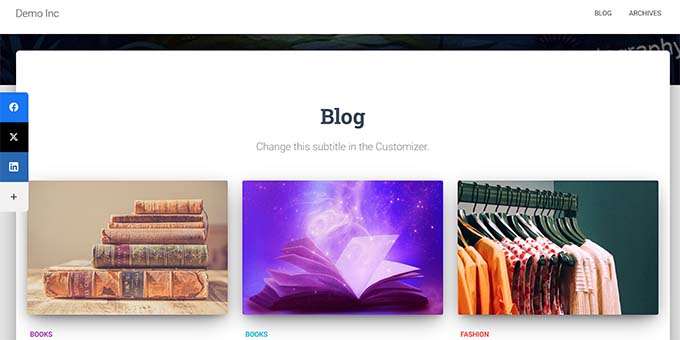
이제 WordPress 웹사이트를 방문하여 소셜 공유 버튼이 작동하는 모습을 볼 수 있습니다.


소셜 공유 플로팅 바 추가
플로팅 바를 추가하기로 결정하면 WordPress 게시물이나 페이지 측면에 소셜 공유 버튼이 표시됩니다.
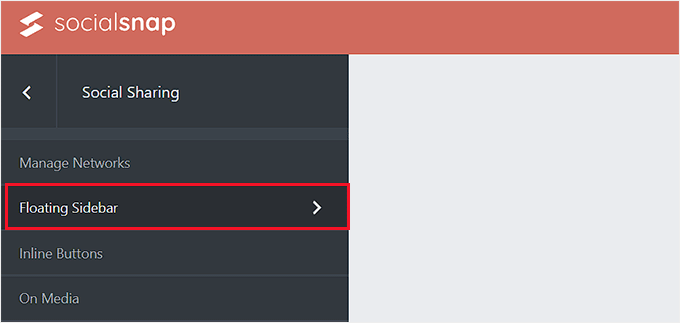
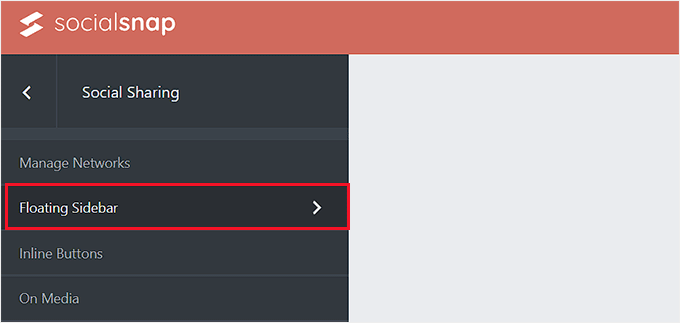
이렇게 하려면 ‘플로팅 사이드바’ 탭을 열면 됩니다.


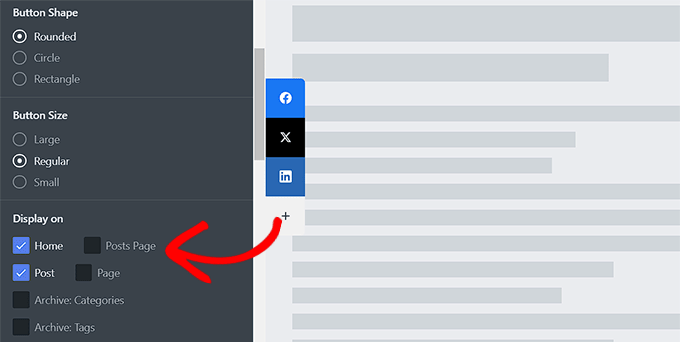
그러면 왼쪽 열에 몇 가지 새로운 설정이 열리며 여기에서 플로팅 바 아이콘의 위치, 크기 및 모양을 구성할 수 있습니다.
그런 다음 ‘표시 설정’ 섹션까지 아래로 스크롤하여 소셜 공유 버튼을 표시하려는 페이지를 선택하세요.
예를 들어, 블로그 게시물에만 소셜 공유 플로팅 바를 표시하려면 ‘게시물’ 옵션을 선택하면 됩니다.
마찬가지로 웹사이트 홈 페이지에도 플로팅 바를 표시하려면 ‘홈’ 옵션을 선택하면 됩니다.


마지막으로 ‘변경사항 저장’ 버튼을 클릭하여 설정을 저장하세요.
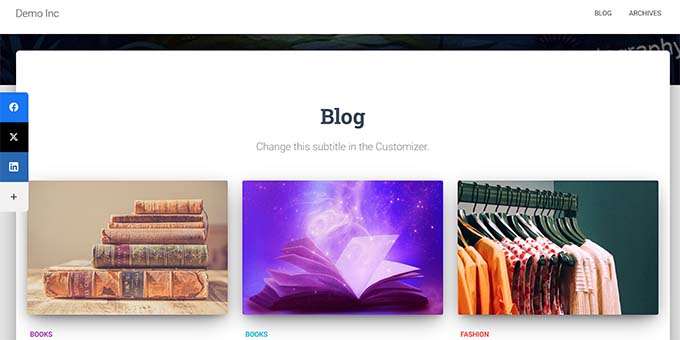
이제 WordPress 블로그를 방문하여 소셜 공유 플로팅 바가 실제로 작동하는 모습을 볼 수 있습니다.


WordPress 이미지에 소셜 공유 버튼을 추가하는 방법
사진 웹사이트가 있는 경우 Social Snap 플러그인을 사용하여 이미지에 소셜 공유 버튼을 추가할 수도 있습니다.
이를 통해 사용자는 자신의 소셜 계정에서 이미지를 공유할 수 있으며 사이트에 더 많은 트래픽을 유도하는 데 도움이 됩니다.
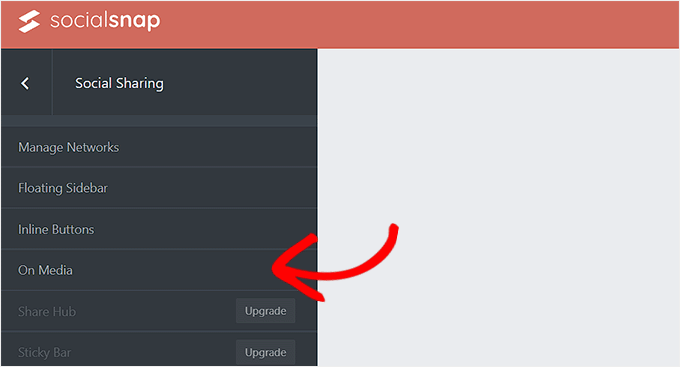
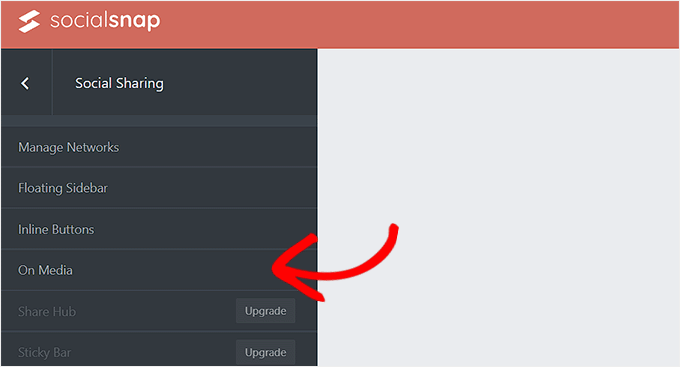
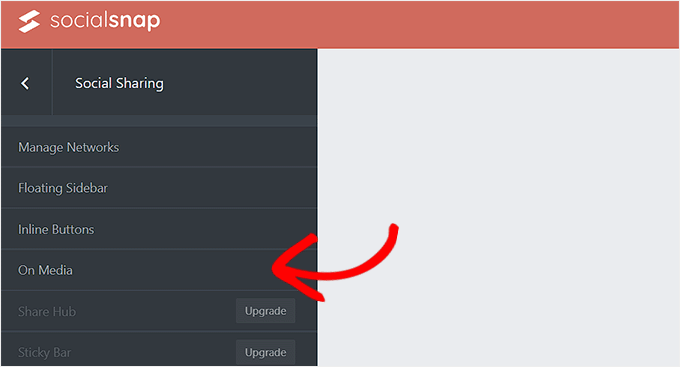
먼저, 다음을 방문해야 합니다. 소셜 스냅 » 설정 페이지를 열고 ‘미디어’ 탭을 클릭하여 엽니다.


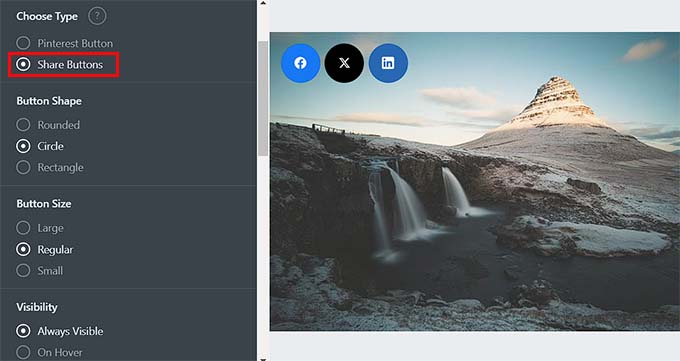
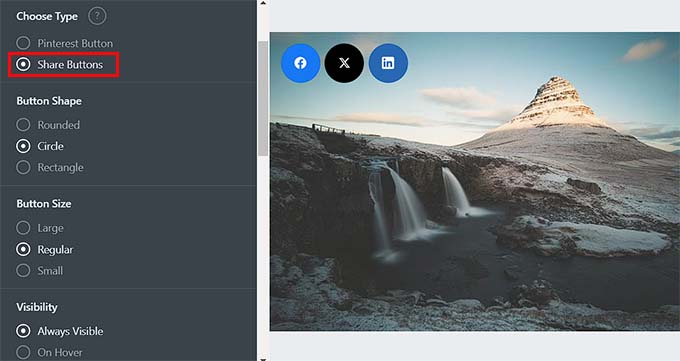
거기에 도착하면 버튼 유형을 선택하십시오. 이미지 상단에 모든 소셜 공유 버튼을 추가하거나 Pinterest 버튼을 추가할 수 있습니다.
그런 다음 버튼의 크기, 모양, 가시성 및 위치를 선택할 수도 있습니다.


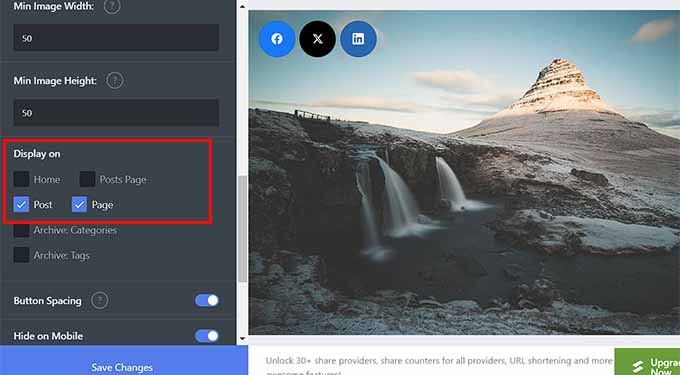
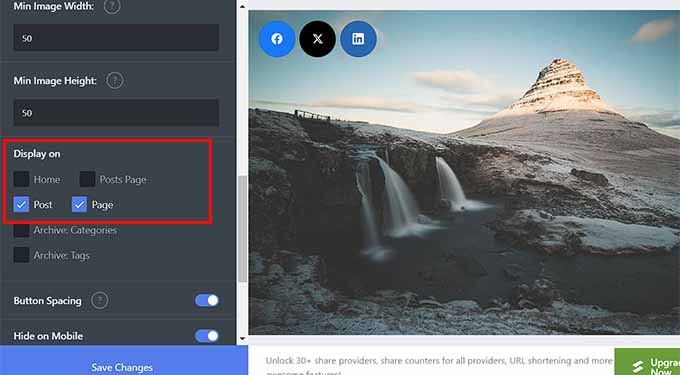
그런 다음 이미지의 최소 높이와 너비를 추가할 수 있습니다. 이는 공유 버튼이 최소 높이 및 너비 제한 미만인 웹 사이트의 이미지에 표시되지 않음을 의미합니다.
다음으로 ‘표시 설정’ 섹션까지 아래로 스크롤하여 이미지에 소셜 공유 버튼을 표시하려는 페이지나 게시물의 옵션을 확인해야 합니다.
그런 다음 모바일 장치에서 이미지 공유 버튼을 표시하지 않으려면 ‘모바일에서 숨기기’ 스위치를 ‘켜기’로 전환할 수도 있습니다.


마지막으로 ‘변경사항 저장’ 버튼을 클릭하여 설정을 저장하세요.
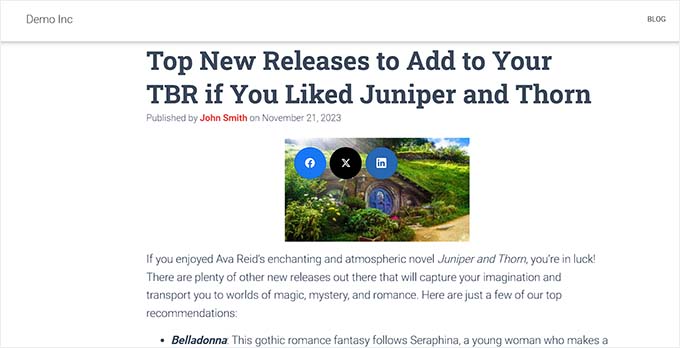
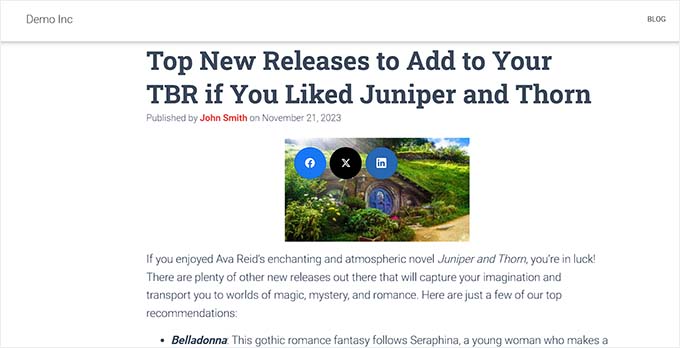
이제 WordPress 사이트를 방문하여 이미지의 소셜 공유 버튼을 확인하세요.


WordPress에서 소셜 공유 수를 표시하는 방법
소셜 공유 버튼 옆에 공유 횟수도 표시하려면 다음을 방문해야 합니다. 소셜 스냅 » 설정 페이지를 클릭하고 왼쪽 열에서 ‘네트워크 관리’ 탭을 확장하세요.
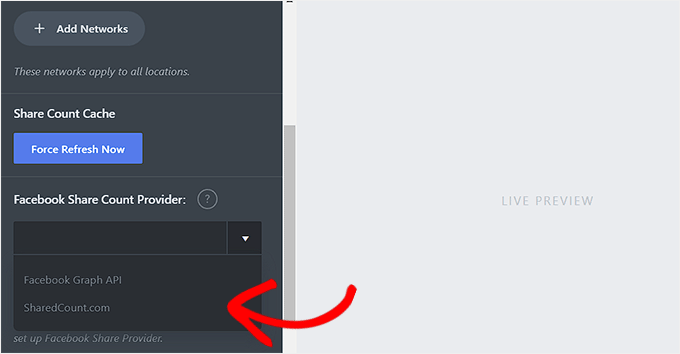
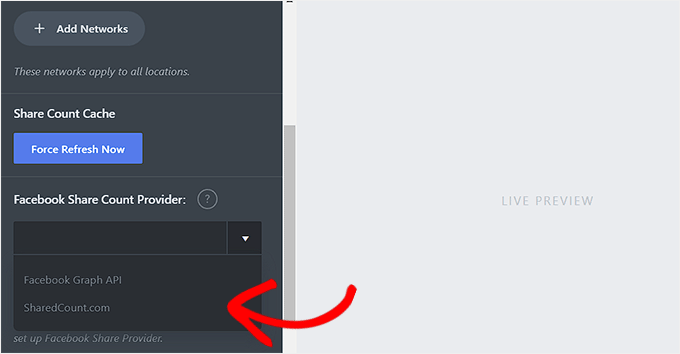
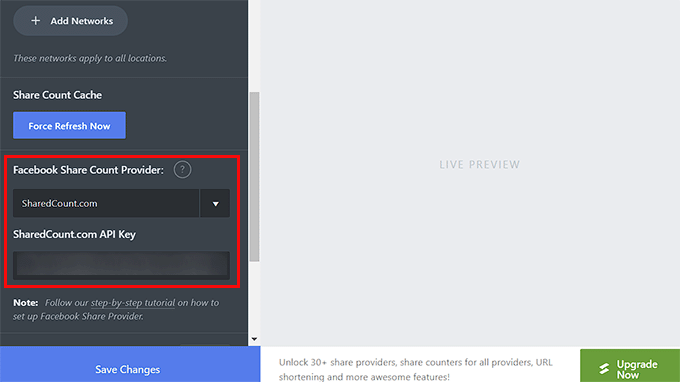
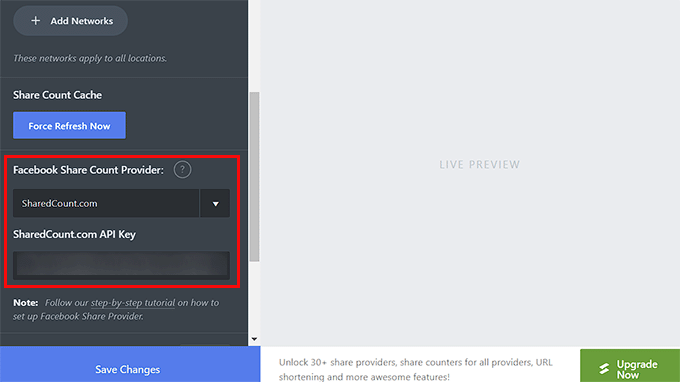
그런 다음 ‘Facebook Share Count Provider’ 섹션까지 아래로 스크롤하여 두 소스 중 하나를 선택할 수 있습니다.


그러나 ‘SharedCount.com’ 옵션을 선택하는 것이 좋습니다. 그런 다음 SharedCount 서비스 API에서 개수가 검색됩니다. 이를 통해 플러그인은 단 2개의 API 호출만으로 모든 개수를 가져올 수 있으며 이는 WordPress 성능에 가장 적합합니다.
‘Facebook Graph API’ 옵션을 선택하면 Facebook API에서 공유 횟수가 검색되므로 사이트 속도가 느려질 수 있습니다.
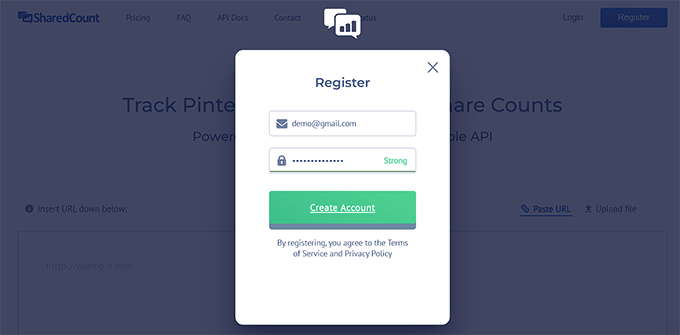
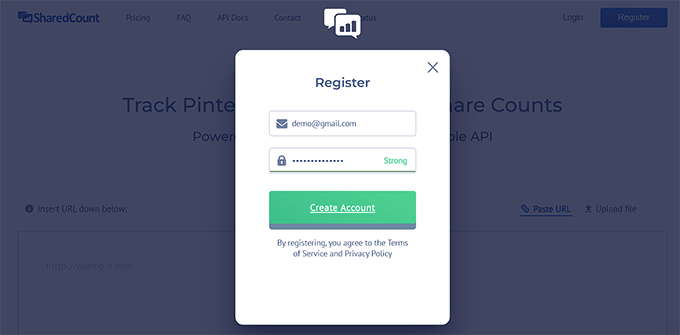
SharedCount.com 웹사이트에서 무료 계정에 가입하면 SharedCount API를 쉽게 얻을 수 있습니다.
이를 위해서는 이메일 주소와 비밀번호를 제공한 후 ‘계정 만들기’ 버튼을 클릭해야 합니다.


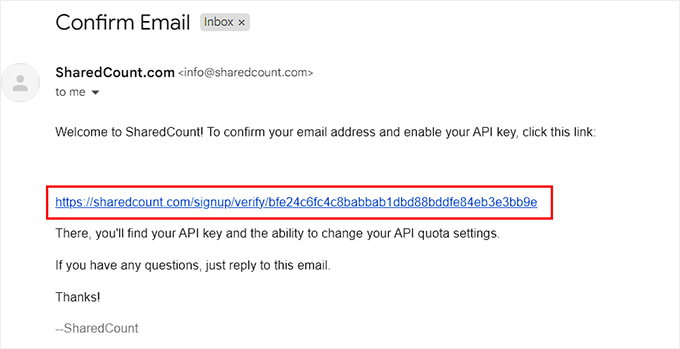
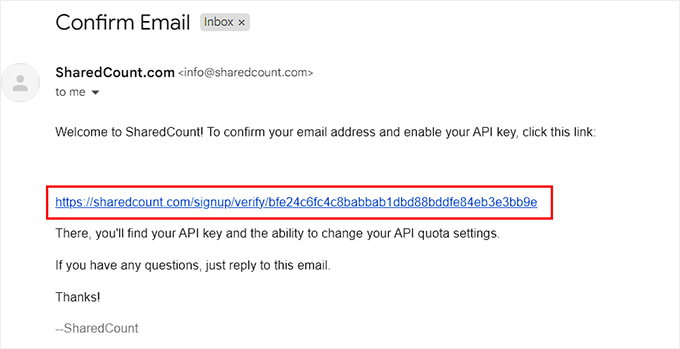
이제 웹사이트에서 귀하의 이메일 주소로 확인 링크를 보내드립니다.
계속해서 링크를 클릭하여 계정을 확인하세요.


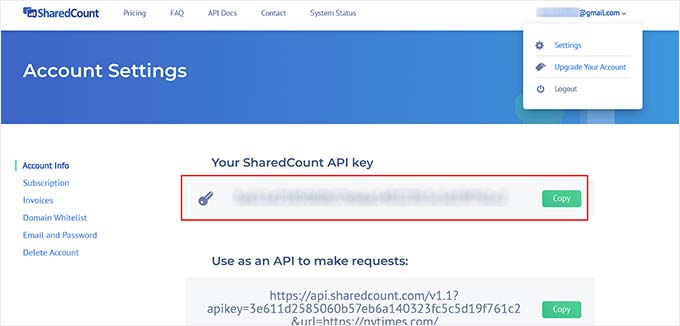
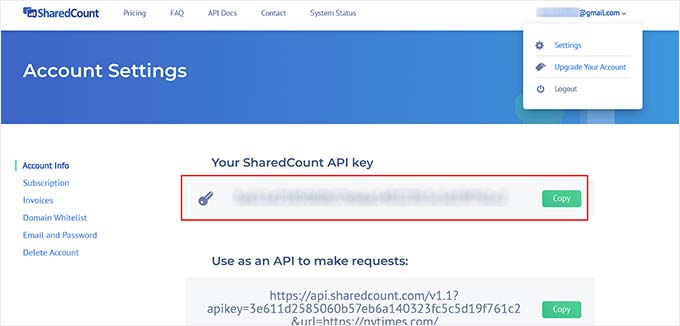
이제 SharedCount 계정에 다시 로그인하고 화면 오른쪽 상단에 있는 드롭다운 메뉴에서 ‘설정’ 페이지를 방문해야 합니다.
그러면 SharedCount API 키를 볼 수 있는 새 페이지로 이동됩니다.


이 키를 복사하고 WordPress 사이트의 플러그인 설정 페이지로 돌아가야 합니다.
이제 ‘SharedCount API Key’ 필드에 API 키를 붙여넣으세요.
그런 다음 ‘변경 사항 저장’ 버튼을 클릭하여 설정을 저장하세요.


그런 다음 Twitter 공유 수에 대해 이 API 키를 다시 입력할 수 있습니다. 그런 다음 ‘변경 사항 저장’ 버튼을 클릭하여 설정을 저장하세요.
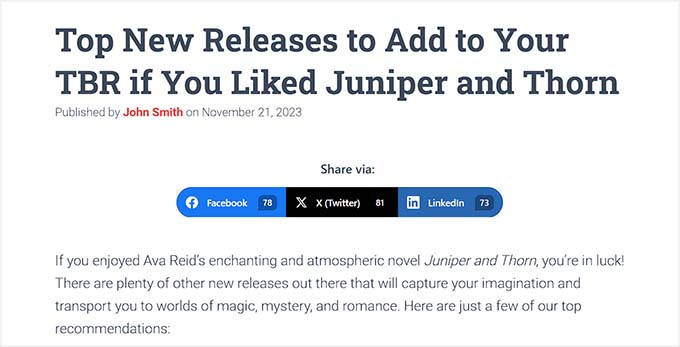
이제 웹사이트를 방문하여 각 블로그 게시물의 공유 횟수가 포함된 소셜 공유 버튼을 확인할 수 있습니다.


맞춤형 랜딩 페이지에 소셜 공유 버튼을 추가하는 방법
소셜 공유 버튼을 사용하여 웹사이트에 대한 사용자 정의 랜딩 페이지를 구축하려는 경우 SeedProd를 사용하여 쉽게 수행할 수 있습니다.
드래그 앤 드롭 빌더, 300개 이상의 사전 제작 템플릿, 소셜 공유 버튼이 있는 멋진 랜딩 페이지를 생성할 수 있는 고급 블록이 포함된 시중 최고의 WordPress 페이지 빌더입니다.
먼저 SeedProd 플러그인을 설치하고 활성화해야 합니다. 자세한 지침은 WordPress 플러그인 설치 방법에 대한 단계별 가이드를 참조하세요.
메모: SeedProd에는 이 튜토리얼에 사용할 수 있는 무료 플랜도 있습니다. 그러나 유료 플랜으로 업그레이드하면 더 많은 기능이 잠금 해제됩니다.
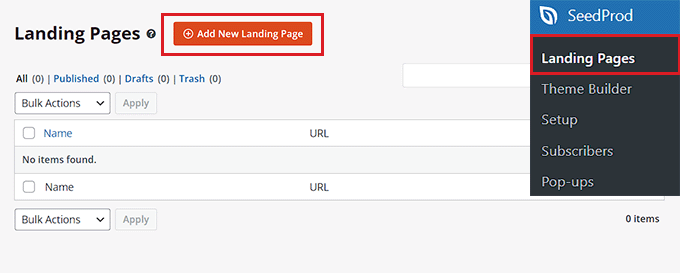
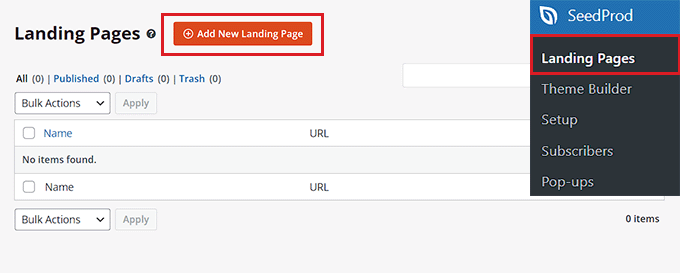
활성화되면 다음을 방문하세요. SeedProd » 랜딩 페이지 섹션을 클릭하고 ‘새 랜딩 페이지 추가’ 버튼을 클릭하세요.


그러면 선택할 수 있는 미리 만들어진 다양한 템플릿이 표시되는 ‘새 페이지 템플릿 선택’ 화면으로 이동하게 됩니다.
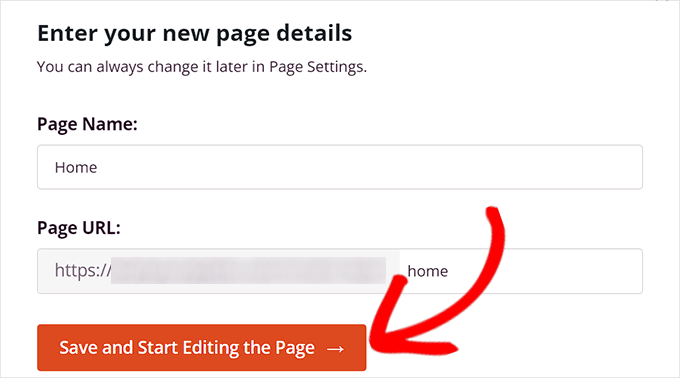
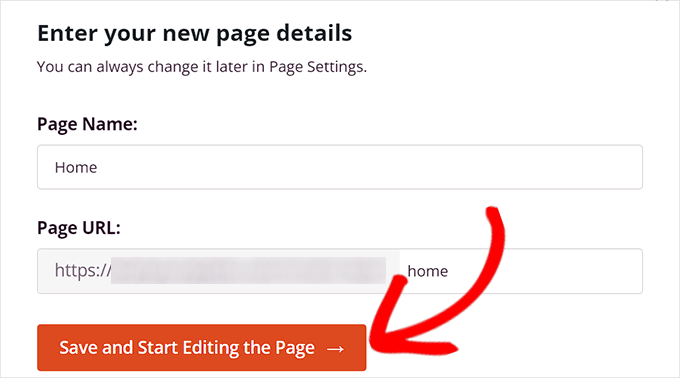
선택을 완료하면 생성하려는 랜딩 페이지의 이름을 입력하라는 메시지가 표시됩니다.
이 정보를 입력한 후 ‘저장하고 페이지 편집 시작’ 버튼을 클릭하여 계속 진행하세요.


그러면 SeedProd의 드래그 앤 드롭 빌더가 실행되고, 왼쪽 열에 블록 목록이 표시되고 오른쪽에 페이지 미리보기가 표시됩니다.
이제 다양한 블록을 드래그 앤 드롭하여 페이지를 구축할 수 있습니다. 자세한 내용은 WordPress에서 랜딩 페이지를 만드는 방법에 대한 튜토리얼을 참조하세요.
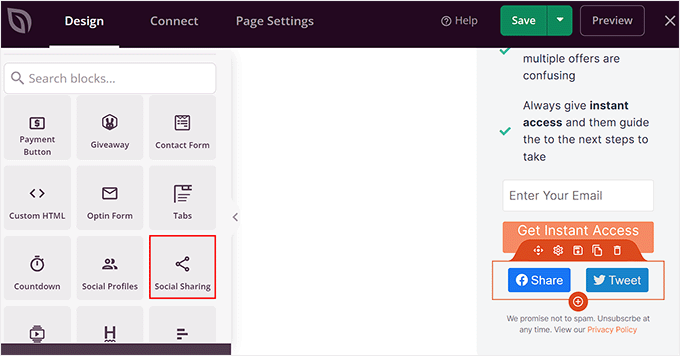
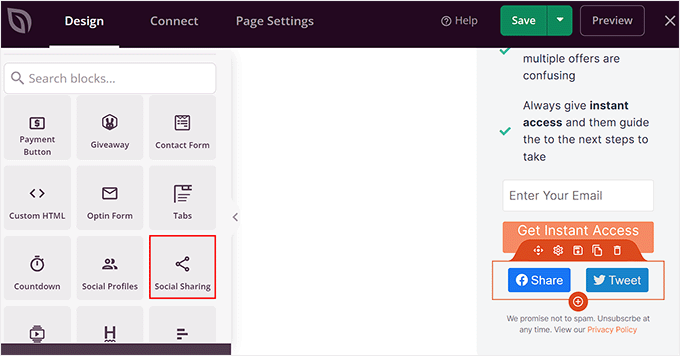
그런 다음 왼쪽 열에서 소셜 공유 블록을 찾아 페이지의 원하는 위치에 추가하기만 하면 됩니다.


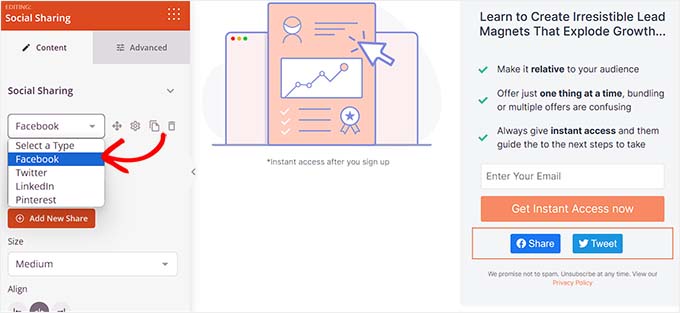
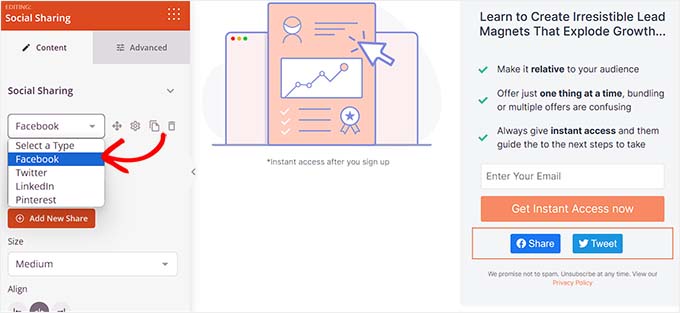
다음으로, 블록을 다시 클릭하여 사이드바에서 해당 설정을 열어야 합니다. 여기서 드롭다운 메뉴에서 추가하려는 버튼이 있는 소셜 미디어 플랫폼을 선택할 수 있습니다.
열에서 ‘+ 새 공유 추가’ 버튼을 클릭하여 새로운 소셜 공유 버튼을 추가할 수도 있습니다.
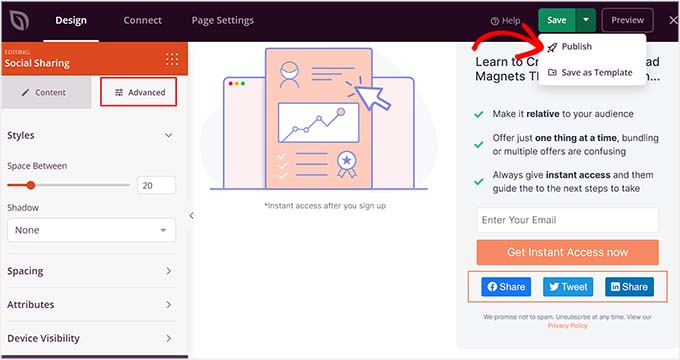
그런 다음 버튼의 크기와 정렬도 구성할 수 있습니다.


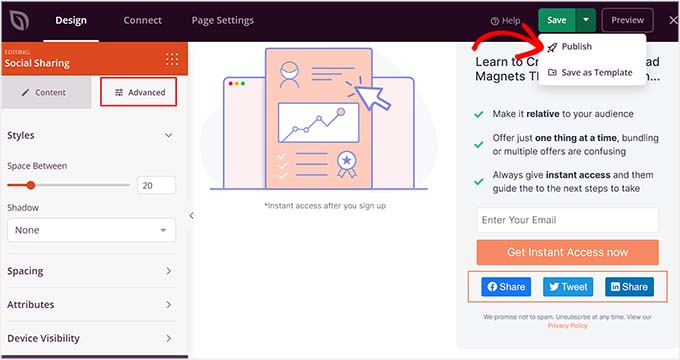
상단의 ‘고급’ 탭으로 전환하여 간격을 변경하고, 장치 표시 여부를 선택하고, 맞춤 CSS를 추가하고, 애니메이션 효과를 사용할 수도 있습니다.
완료한 후 상단의 ‘저장 및 게시’ 버튼을 클릭하면 설정이 저장됩니다.


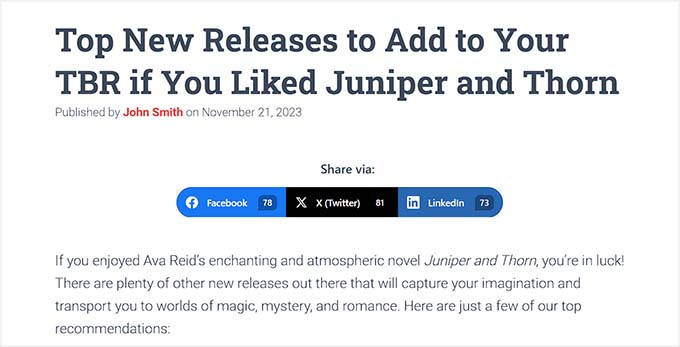
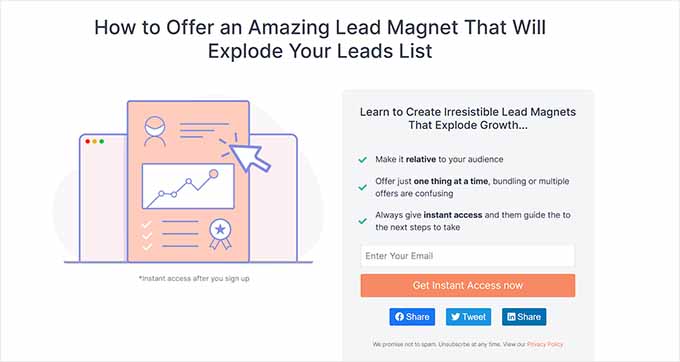
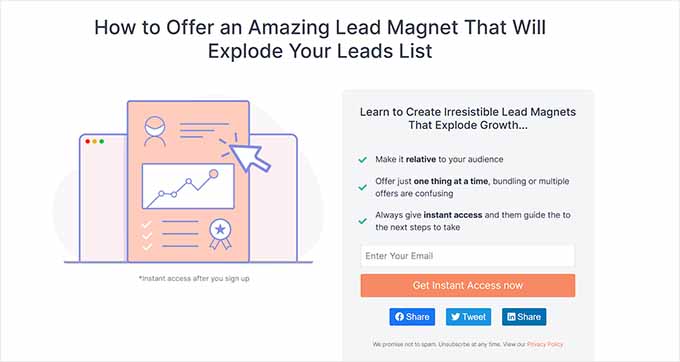
이제 맞춤형 랜딩 페이지를 방문하여 소셜 공유 버튼이 어떻게 작동하는지 확인해 보세요.
이것이 데모 웹사이트의 페이지 모습입니다.


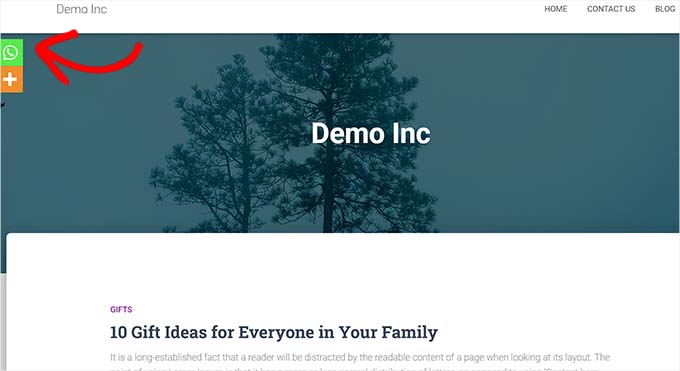
보너스: WordPress에 WhatsApp 공유 버튼 추가
소셜 미디어 플랫폼 외에도 WordPress 사이트에 WhatsApp 공유 버튼을 추가할 수도 있습니다. WhatsApp은 전 세계 사람들이 서로 연락할 수 있는 인스턴트 메시징 앱입니다.
WhatsApp 공유 버튼을 추가하면 사용자가 친구, 가족, 동료를 포함한 연락처와 사이트 콘텐츠를 공유할 수 있습니다. 이를 통해 사용자 참여를 높이고 콘텐츠 가시성을 높이며 브랜드 도달 범위를 확대하는 데 도움이 됩니다.
Sassy Social Share 플러그인을 사용하면 WordPress에 WhatsApp 공유 버튼을 쉽게 추가할 수 있습니다.


자세한 내용은 WordPress에 WhatsApp 채팅 상자 및 공유 버튼을 추가하는 방법에 대한 튜토리얼을 참조하세요.
이 기사가 WordPress에 소셜 공유 버튼을 추가하는 방법을 배우는 데 도움이 되었기를 바랍니다. 또한 WordPress 메뉴에 소셜 미디어 아이콘을 추가하는 방법과 최고의 WordPress 소셜 미디어 플러그인에 대한 최고의 선택을 배우고 싶어할 수도 있습니다.
이 기사가 마음에 드셨다면 WordPress 비디오 튜토리얼을 볼 수 있는 YouTube 채널을 구독해 주세요. 당신은 또한 우리를 찾을 수 있습니다 트위터 그리고 페이스북.